Creating a digital strategy can be both exciting and daunting for nonprofit organizations. It gives you the power to build an online presence, expand your outreach, and boost supporter engagement. However, the approach you take with your dedicated software can make or break your digital marketing plan.
Because of this, you’ll need to carefully research and develop your digital strategy. It’s important to note that a positive user experience is a major aspect of what motivates people to support and engage with your nonprofit online.
When searching for the best digital solutions for your organization, ensure your content management system (CMS) enables you to offer the following key features:
- Create smooth navigation for users.
- Feature a well-designed donation page.
- Optimize for mobile users.
- Drive engagement with captivating imagery.
- Post regular blog updates with useful resources.
Making the most of your nonprofit’s technology will both boost your organization’s productivity and expand your reach. Let’s take a closer look at each of these vital features:

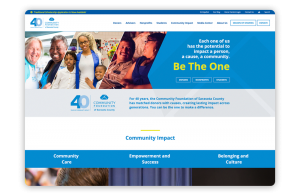
1. Create smooth navigation for users.
Don’t expect users to engage with your content if they can’t easily navigate your site. Design your website in such a way that it funnels readers directly to donation and volunteer opportunities.
To do this, strategically place calls-to-action (CTAs), starting from the moment visitors enter your website. Include a CTA on your website’s homepage, leading them directly to the donation page. Usually, this is featured in the navigation menu as a button.
Your navigation bar should be visible on every page of your website. It makes traveling between all of your content and forms easier. However, don’t include all of your pages in your top menu. Rather, keep it to the essentials, featuring important pages like your membership page, your donation form, and your blog resources and group the less important pages as dropdowns.

Smooth Editing Capabilities
Choose a CMS that doesn’t require extensive coding knowledge so that your team can design and update your website quickly and easily. This way, every team member will be able to create new pages and update your navigation menu without confusion or extensive training. A straightforward, intuitive platform will allow your team to:
- Edit your navigation menus. Choosing a CMS that allows you to make edits to your navigation menu without the help of a developer will save your staff valuable time and money. Look for a CMS with a drag-and-drop menu editor and page grouping so you can arrange your menus how you like.
- Easily format your website. A CMS with drag-and-drop editing tools will allow you to create a customized web design. You’ll choose from a set of pre-designed elements and then easily experiment with your page layout to create a clean, navigable look.
- Use live editing tools. When your CMS offers a live editing tool, you’ll be able to edit your pages and view how they’ll look in real-time.
Remember, the structure of your nonprofit website affects the user experience. Don’t overlook the vital step of customization in the web design process!
Looking for inspiration for navigable web design? Check out Morweb’s list of top nonprofit websites.

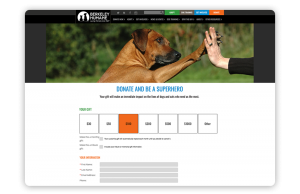
2. Feature a well-designed donation page.
Nonprofits of all sizes rely on donations to power their missions and propel them toward their goals. Your nonprofit’s website is where most supporters will interact with your organization, so make it count. Since 54% of donors prefer to give online, your website—specifically your donation page—is the most important digital channel for your organization.
To enhance your online fundraising, your donation page should be your top priority. Optimize your page and drive conversions using these proven tips:
- Feature multiple giving options. To maximize the funds that your nonprofit brings in, start with a recurring donation option. This enables a steady stream of funds for your organization. Then, offer suggested giving amounts. This gives donors a frame of reference when deciding how much to give.
- Cut it down to the essentials. A cluttered web page distracts prospects from completing the donation process. Map out a minimalist design by focusing on condensing your donation appeal and making sure the whole form fits onto one page. Only capture essential data, like donation amount, payment information, and contact information.
- Brand it to match your website. Branding is a key part of a nonprofit’s digital strategy. When donors click through to your donation page, they shouldn’t feel as though they’ve wound up on another website. Maintain visual consistency with recurring font and colors. Also, clearly display your logo as it’s the most recognizable element of your brand.

Remember, your donation page’s main focus is to guide users through the giving process, so you can secure vital funds. Filling out the form is the last step in this process, so don’t drive them away with a poorly designed page. To continue your research, explore more donation page design tips here.

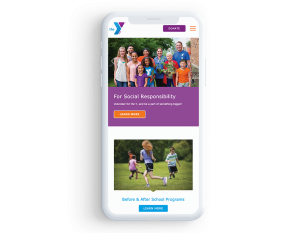
3. Optimize for mobile users.
These days, most internet users browse the web on their mobile devices, which means potential donors may be viewing your organization’s website on a smaller screen. In fact, mobile users make up roughly half of all nonprofit website traffic, according to Double the Donation’s fundraising statistics. Whether they’re simply browsing to learn more about your organization or to fill out a donation form, your CMS should ensure every page is easy to use on every screen size.
To accomplish this, your CMS should be mobile-responsive, meaning it should allow mobile readers to easily view and interact with your content on tablet and mobile. They shouldn’t have to zoom in and out or rotate their device just to read something. Otherwise, they may wind up abandoning the page due to frustration.
For a positive mobile user experience, your system should adjust all elements to fit any screen size. This applies to:
- Web pages
- Images and videos
- Forms
- Buttons
Ensure your CMS offers automatic mobile responsiveness, so you won’t have to develop multiple versions of your website for smartphones and tablets.

If your website is not mobile responsive, you face the risk of a much higher bounce rate (the rate of people leaving your site after only viewing one page). This is one of the major web design mistakes nonprofits often make, but, fortunately, it’s easily avoidable with the right CMS.

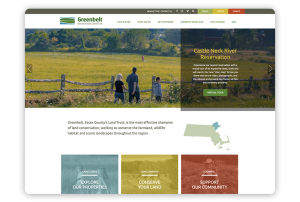
4. Drive engagement with captivating imagery.
One of the most effective web design elements that you can (and should) use is images. The effective use of images can add significant value to all your communications, differentiating you from other organizations. Therefore, you need to be strategic with your image choices and placement.
To make the most of images on your website, keep these best practices in mind:
- Use them to accompany your narratives. Imagery is a powerful storytelling method. When relevant, feature photos and videos displaying your organization’s beneficiaries as well as your generous donors and volunteers.
- Don’t overload the page. While images are a useful engagement method, too many will slow your page down. Plus, a cluttered page will divide the reader’s focus, making it more difficult to comprehend your message.
- Feature your own images. Generic stock photos aren’t as effective in telling your nonprofit’s unique story. Use photos of real people to evoke real emotions in readers. Make sure they add value to the content and communicate your brand to your visitors.

When used effectively, imagery can encourage users to stay on your site for a longer period of time. Images help readers absorb the content that’s in front of them. Similarly, videos enhance your user experience and create the same lasting effect on users. Just make sure to apply the same rules as listed above so as not to overwhelm and distract readers.
Use the above visual design tips to set your website up for success. Captivating imagery will help you improve your user experience, lower your bounce rate, and promote your brand all at once.

5. Post regular blog updates with useful resources.
Blogs are an impactful communication method for nonprofits of all sizes. These useful resources allow organizations to keep supporters in the loop with all the progress they’re making toward the overall mission. However, running a blog requires time and organization. Thankfully, dedicated blogging tools simplify this process.
With the right CMS toolkit, you’ll be able to quickly craft your posts and share them directly on your website. The blogging features you should prioritize are:
- A straightforward blog editor. Make sure you can easily draft, format, and edit your blog posts. Like with every other page on your site, match your organization’s visual branding and feature content that your audience will want to read.
- Social media share and follow icons. This way, readers can share their favorite posts with their personal networks and interact with your social media accounts. Encourage them to share your blog content on social media platforms such as Facebook, Twitter, LinkedIn, and so on. Make sure your social media pages are set up correctly before directing site visitors to your profiles.
Live previews. When using a CMS that offers a live preview mode, you’ll be able to make sure your blog posts look exactly how you want before they go live.

While blogging should be done with your nonprofit’s goals in mind, make sure to tailor content to your readers, too. When you feature useful resources on your site, you’ll maximize supporter engagement. Plus, when done correctly, you can use the resources you create as a means to reach your mission-based goals.
For instance, you can suggest alternative ways to grow impact, such as corporate philanthropy, volunteering, and so on. Remember, storytelling can go a long way, so feature emotionally-charged stories about those you serve to others to get involved too. Readers will learn about stretching their dollar while your organization will grow support and revenue.
With resources like these, make sure to use CTAs to encourage immediate results. Otherwise, readers won’t have an outlet for turning their motivation into action. Your strategically-placed CTAs should use actionable phrases like “Donate Now!” with a link to your donation page or “Volunteer Now!” with a link to your volunteer registration form. This way, readers will know exactly what their next step should be.
The Gist
A nonprofit’s technology is one of its most important assets. By leveraging the right tech in your nonprofit’s digital strategy, you’ll be much much closer to reaching your fundraising goals. By making the most out of technology, you can build emotional connections and ramp up support. This way, you’ll be able to continue striving toward your mission and fulfilling your cause.
Murad Bushnaq is the Founder and CEO of Morweb. Since its inception in 2014, Murad has acted as Creative Director and Chief Technologist to help nonprofits spread their vision online through engaging design, intuitive software and strategic communication.


